WebFont Regular
TrueTypeGNU/GPL
- Accents (partial)
- Accents (full)
- Euro
- Smilies
webfont.ttf
Tags
Author's note
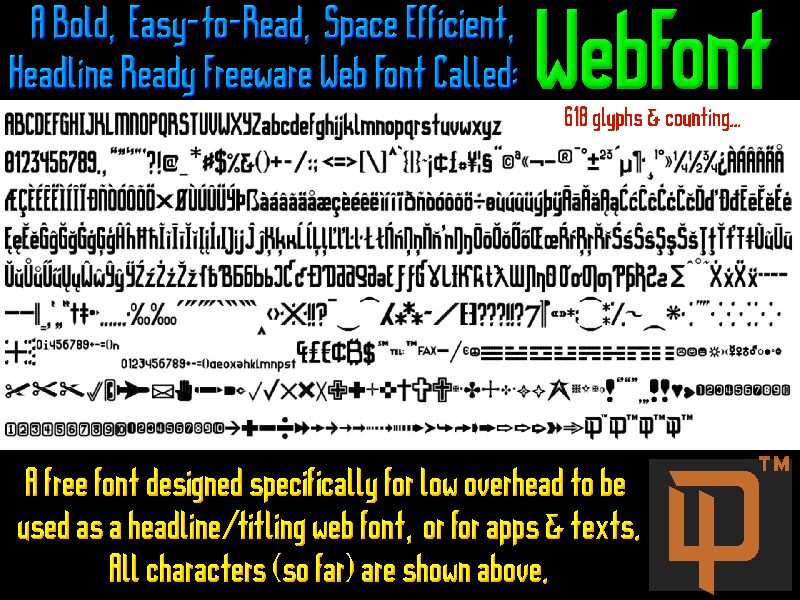
WebFont is a bold sans font meant for headlines, but highly legible as content. Characters have a smaller, condensed footprint when possible. Most lowercase characters have goth cuts. 618 Glyphs with some UI elements. Modular design, TrueType format. Commercial (and personal) use is fine. Derivatives authorized.
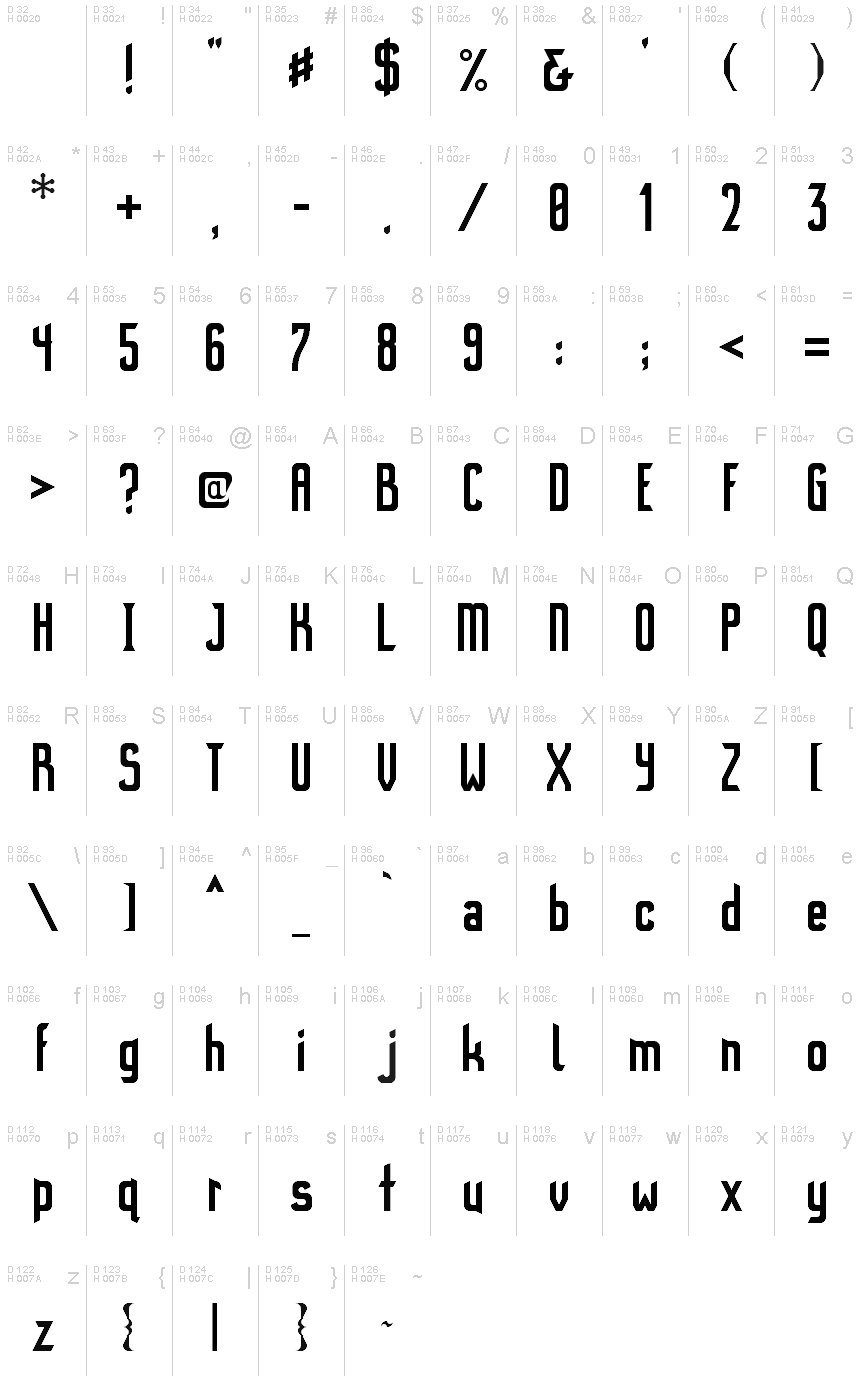
Character map
Please use the pulldown menu to view different character maps contained in this font.

Basic font information
Copyright notice
Copyright Doug Peters 2016
Font family
WebFont
Font subfamily
Regular
Unique subfamily identification
WebFont
Full font name
WebFont Regular
Name table version
Version 1.0
Postscript font name
WebFont
Trademark notice
FontStruct is a trademark of FontStruct.com
Manufacturer name
Designer
Description
“WebFont” was built with FontStruct
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
Extended font information
Platforms supported
PlatformEncoding
UnicodeUnicode 2.0 and onwards semantics, Unicode BMP only.
MicrosoftUnicode BMP only
Font details
Created2018-11-12
Revision1
Glyph count616
Units per Em4096
Embedding rightsEmbedding for preview & printing allowed
Family classNo classification
WeightSemi-light
WidthCondensed
Mac styleBold
DirectionOnly strongly left to right glyphs + contains neutrals
Pattern natureRegular